タッチタイピングを基礎から練習したい!
それならこの「はじめのタイピング」トレーニングを試してみて!
かんたんにゲーム気分で練習できるから
上達するきっかけになるかも
2025年9月19日 トレーニングを更新(Ver. 1.3.1)しました(くわしくはこちら)。
画面の紹介だよ

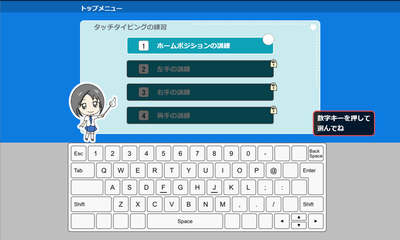
メニュー画面
ホームポジションの説明から始めて、両手のトレーニングまで用意されているよ

説明コーナー
説明を見ながらいっしょにタイピングのことが学べるよ

訓練コーナー
説明コーナーで学んだことがゲーム感覚で訓練できるよ
Edge または Chrome でのご利用をオススメします(Firefox では動きが少し遅くなるようです)。
小学生から大人まで、はじめてのタイピング練習にぜひお使いください!
タッチタイピングの速さを知りたい!
それなら「うでだめしモード」をぜひ試してみてね!
条件内でクリアすると難しいお題に進めるよ
最速の「達人レベル」を目指そう!
2025年9月19日 うでだめし Ver. 1.1.5 を公開しました(くわしくはこちら)。
画面の紹介だよ

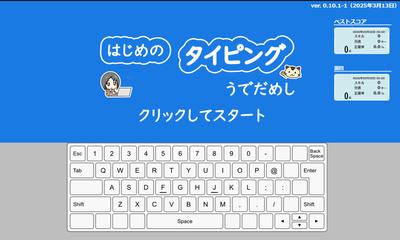
オープニング画面
クリックしてスタート!ゲーム中は[Esc]キーでこの画面にもどれるよ

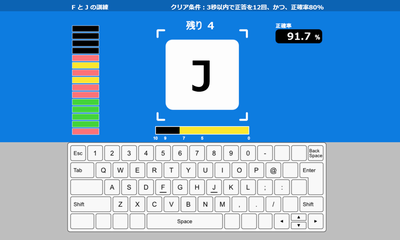
うでだめし中
画面に出されたお題をミスなく速く入力しよう!

結果の判定
正確率と分速をもとにランク判定。達人級のSランクを目指してね!
Edge または Chrome でのご利用をオススメします(Firefox では動きが少し遅くなるようです)。
点数には、有名某サイトで使われていると言われている下記の式を使っています:
点数 = 分速×(正確率の3乗)
小学生から大人まで、はじめてのタイピング練習にぜひお使いください!
※「うでだめし」はルビ付きに未対応です。
謝辞(Special Thanks!)
アプリ・サイト作成でお世話になった書籍やサイトです。どうもありがとうございます。
プログラミング(書籍)
ゲームアルゴリズムまるごと図鑑
JavaScript と HTML5 の Canvas でウェブゲームを作成する書籍です。Canvas API のラッパーとなるシンプルなライブラリが用意されていて、描画だけでなく、画像ファイル、音声ファイルの管理が簡単に行えるため、活用しています。書籍にてゲームを作る上での使い方も解説されてまして、使い勝手が良いです。
プログラミング(書籍)
グラフィックスプログラミング入門
こちらの書籍でも JavaScript と HTML5/Canvas によるウェブゲーム作成が解説されており、特にクラスを使ってのシューティングゲーム作成はとても参考になっています。キャラクターの動きのほか、シーン管理など、その手法をふんだんに活用しています。
エフェクトの参考(サイト)
クミタテ式ゲームプログラミングドリル
たくさんのミニゲームの作り方が動画でも説明されていまして、とても参考になります。花火と紙吹雪のエフェクトは、このサイトで勉強しました。「ゲームクリエイターしながら子供向けプログラミング教室の講師」をしているということで、迫真性があります。
BGM 素材(サイト)
LOOPBGM
ループ再生できる音楽がたくさん提供されています。ポップなもの、寂しめなもの、テンポ良いものなど様々なジャンルが揃っていて、聴いているうちにいろいろなシーンでの利用が思い浮かび、ゲーム内でたくさん使っています。ファイルはWAV形式で加工しやすく、そのままでもループ再生可でとても助かります。
効果音の素材(サイト)
効果音ラボ
効果音の素材がたくさん提供されています。豊富なジャンルの効果音があり、聞いているだけで楽しくなります。うでだめし編の効果音に、いくつかを組み合わせて使わせていただいています(どうもありがとうございます!)。トレーニング編でも使わせていただこうと考えています。
このサイトのテンプレート(サイト)
FREE HOMEPAGE.net
今風のかっこいいサイトのテンプレートが公開されていまして、このページに流用しています(ありがとうございます!)。サイト作成の古い知識しかなかったのですが、「最近、歯医者さんとかで良く見るなぁ」というようなスタイルが揃っていまして、とても勉強になります(まだ勉強中です...)。
プライバシーポリシーの雛形(サイト)
マニュオン
プライバシーポリシーの書き方が解説されており、参考にしています(どうもありがとうございます!)。今は素朴なサイト構成でして、クッキー利用や個人情報収集はしていませんが、ランキング機能の他、広告やアクセス解析などを導入するときに、このサイト内容を参考にして拡充しようと思います。
フリーゲームの紹介(サイト)
フリーゲーム夢現
フリーゲームが多数投稿されていて、おすすめランキングで紹介しています。このサイトを掲載していただきました(ありがとうございます!)。ユーザーからのレビューがすごくしっかりしている印象で、良作がたくさんあるのでしょうね。ブラウザゲームもたくさん掲載されています。
フリーゲームの紹介(サイト)
ふりーむ! - フリーゲーム
こちらのサイトもフリーゲームが多数投稿されています。採録には審査があり、無事に採択されて掲載をしていただきました(ありがとうございます!)。ふりーむさんは 2000年から活動しているということもあり、公開ページは Google検索ですぐにヒットしていまして、SEO的に大きい影響力があるようです。